Photoshop actions are pretty awesome. They have limitations though, and I ran into this when trying to do a fairly simple task... automatically renaming a Photoshop group layer to the source files name, sans extension. Here's an overview of that scenario and how I did it.
I have a whole stack of print imagery to do for Crayola and each output has a certain process applied to the render in Photoshop that makes it ready for my handoff so that they have a consistent predictable output.
My initial input file details:
- 32-Bit Layered EXR file from VRay for Maya
- Has 15 layers, many form the VRay Denoiser, others for custom selections for the retouchers.
- Usually these are large files of at least 6,000 or 8,000 pixels.
How actions save me time:
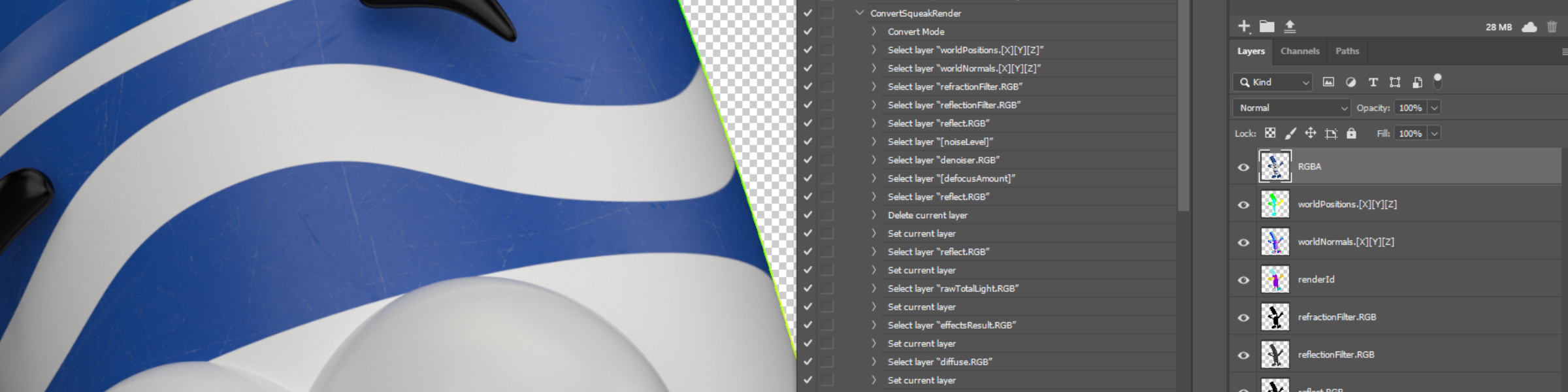
For each file, I have to convert the bit rate, remove unnecessary layers, rename the remaining layers, group them, name that group, and then save to a PSD. This makes it so they can drop it in their larger composition and things will remain tidy. This is not too tedious and only takes a few minutes, but with quantity it all adds up. If it only takes a few minutes to implement, then it'd be silly not to.
Part 1 - Setup an Action:

- With the file open, Create a new Action in the Actions Window Menu.
- Then, as streamlined as you can, go through the process you need. In my case, I could do everything but name the finished product layer group the same as the file name. This is because it can't be done with an action, but can be done with a script.
- Stop the action.
Part 2 - Write a Script:
- Create a new text document and save it as a JSX file since I am using JavaScript.
- Enter whatever code you need... below is what I used. This code will rename the selected layer to the file name without the file extension. I want to call this after my action is done to rename the compiled group of layers.
- You'll want to make sure the script works on it's own before adding it into an action, just to avoid confusion.
//This script names the selected layer to the active file name... sans extension
var n = app.activeDocument.name.lastIndexOf(".");
//alert ("name length is "+n);
//Perform the replace
app.activeDocument.activeLayer.name = n>=0?app.activeDocument.name.substr(0, n):app.activeDocument.name;
//alert (app.activeDocument.activeLayer.name);
Part 3 - Add the Script Into Your Action.
- Go back to the last step of your action and then hit record again. We're going to insert the script load into it.
- Now you can go to File /Scripts/Browse... and load your script.
- Then stop recording. The action editor will record this as the last step in your action. Doing it this way is fast, so you can quickly automate most things with the recorder, and then tend to trickier things with scripts. Combining both is super useful as they can assist each other in endless ways.
- Now you can re-load your file, and try the action/script combo.
Now you have an action that calls a script. The possibilities are endless with this, but I recommend doing small scripts that you can reuse in bits. Treat them like code blocks, and you can make your actions more useful in no time!
Pro Tips:
- In 2020 it is possible to have conditional actions, but the default parameters are limited. You can see if it has what you need first instead of writing any code. Just check under the Action Menu/Insert Conditional.
- You can make an action prompt on-demand. This makes it easy to tweak effects or items at each call. For example, if you have Unsharp mask as an action, you'll want to tweak this depending on your image, so you should prompt for it before continuing with the rest of your action. To do this:
- Select your action.... then choose Insert Stop from the Actions menu.
- Type a prompt to tell the user what to tweak, and check Allow Continue on the window.
- Move it up the action atack to be before the element you want to tweak on the fly.
- Then last, make sure to enable check the Dialogue Toggle in the actions menu next to the element you wish to prompt.
Script References From Adobe:
Adobe Scripting Reference Documents
I couldn't do very much without this because I am not fluent in JavaScript these days and I also have no idea what syntax to use for the interface, but I was able to pull what I need from here. You can grab and reference most of what you need right from these documentations sources.


No Comments.